Android Dersleri 19

Merhaba arkadaşlar. Daha önceki yazılarımda, ekranın alt kısmında menülerin oluşturulmasını anlatmıştım. Şimdi de üst kısımda bir nevi menü görevi yapan tab sekmelerinden bahsedeceğim. Bu işlemi, tabhostaracılığıyla yapıyoruz.
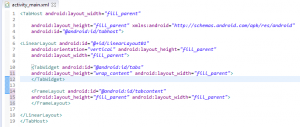
İlk olarak bir proje oluşturalım ve gelen sayfamızın xml dosyasına şu kodları yazalım.
Burada, sayfamızın üstteki paneli için bir tab panel yaptık ve sayfayı yatay olarak kaplamasını sağladık. Bunu yazdıktan sonra activity_main.xml dosyamızın görünümü şu şekilde olacaktır.
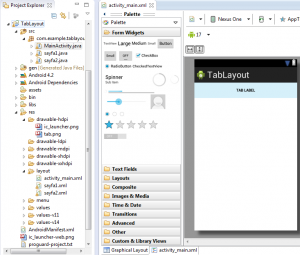
Burada soldaki gibi sayfa1 ve sayfa2 adında 2 sayfa ekleyelim ve bunları birbirine bağlayalım. Daha sonramanifest dosyamıza gelelim ve bunları tanıtalım. Eklememiz gereken kod aşağıda dikdörtgen içine alınan koddur.
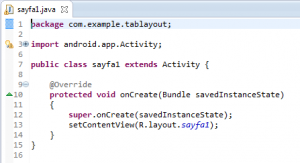
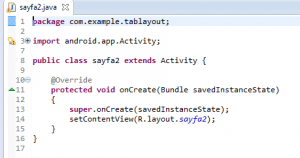
Bunları yaptıktan sonra sayfa1 ve sayfa2 java dosyalarının içine yazılması gereken kodu verelim.
Burada sadece bağlamaları yaptık. Bu sayfalara karşılık gelen xml dosyalarını yani sayfanın kendisini de gösterelim. Ben bunların sayfalarına aşağıdaki gibi birer textview ekledim.
Yapmamız gereken son işlem kaldı. Burada da MainActivity.java dosyasını kodlayacağız. Burada tüm tabişlemlerini yapacağız. Tab’larımıza resim koyacağız. Şimdi bunu kodlayalım ve anlatalım.
İlk olarak bir icon oluşturun ve bunu soldaki panelden drawable-hdpi klasörüne sürükleyip bırakın. Ben bir tane oluşturdum ve bu klasöre attım.
1 => Burada sınıfımızı Activity değil TabActivity sınıfından extends etmemiz gerekiyor.
2 => Burada java dosyamızı, xml sayfamıza bağladık.
3 => Burada bir tabhost nesnesi oluşturduk ve id‘si ile bağladık.
4 => Burada 2 adet TabSpec nesnesi oluşturduk. Bunlar, yukarıda çıkacak olan tablarımızdır. Buradatırnak içindeki isimler, manifest içindeki isimlerdir.
5 => Burada bir nevi tab’ları, sayfaları ile ilişkilendirdik. Buradaki ilk parametre, tab’ın ismidir. Drawableparametresinde de iconumuzu belirttik.
6 => Burada son olarak bu tab1 ve tab2 nesnelerini, tab panel’e ekledik.
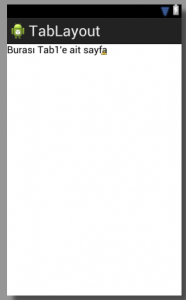
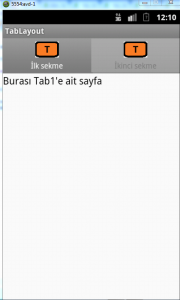
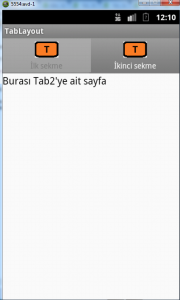
Ekran çıktılarımız aşağıdaki gibi olacaktır.
Bu derste de tab’ların kullanımını anlattım. Diğer derslerde görüşmek üzere.