Android Dersleri 15

Merhaba. Androidde veritabanı kısmını temel olarak anlattıktan sonra kalan birkaç araçla devam ediyorum. Bu derste menü oluşturmayı anlatacağım.
Bir proje oluşturalım ve uygulamamızın sayfasını aşağıdaki gibi boş bırakalım. Sadece menü oluşturmayı anlatacağım için bunlarla zaman kaybetmiyorum.
Şimdi 2.sayfamızı oluşturalım. Çünkü menüde, bu sayfaya giden bir seçenek olacak. Bir xml sayfası ekleyelim ve aşağıdaki gibi bir textview ekleyelim.
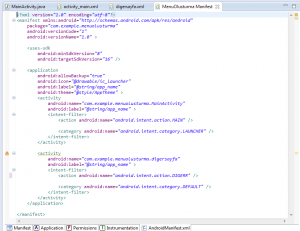
Bunun için manifest dosyamızda ekleme yapacağız. Manifest dosyamızın son şekli de şöyle olacaktır.
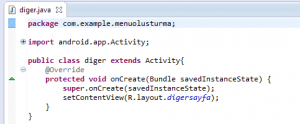
Şimdi de bu sayfa için src altında bir class oluşturalım ve bu .java uzantılı classımızın kodlarını da aşağıdaki gibi yapalım. Buraya herhangi bir kod yazmayacağız. Sadece ait olduğu xml sayfasını bağlayacağız.
Diğer sayfamızı oluşturduk ve bağlama işlemlerini yaptık. Artık 2 tane sayfamız var kullanabileceğimiz. Şimdi menü oluşturma işlemlerine başlayalım.
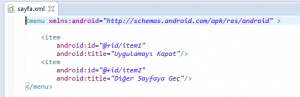
Bunun için ilk olarak res altındaki menu klasöründe bir xml dosyası oluşturmamız gerekiyor. Menüdosyasına sağ tıklayarak Android XML File dedikten sonra bir isim verelim ve içerisindeki kodları aşağıdaki gibi yapalım.
Buradaki kodları açıklayalım. Her item içerisine, çıkmasını istediğimiz menü seçeneklerini yazıyoruz. Her menü seçeneğinin bir id’si ve bir başlığı olacak. Burada menümüze 2 adet seçenek koyduk. Birisinin başlığı, “Uygulamayı Kapat” olarak diğeri de “Diğer Sayfaya Geç”. Bunlara tıklandığında gereken işlemleri yapacağız. Bu yapılacak işlemleri de .java sayfamıza yazacağız. Ayrıca buradaki seçeneklerimizde bulunmasını istediğimiz ikonları da buradan ayarlayabiliriz.
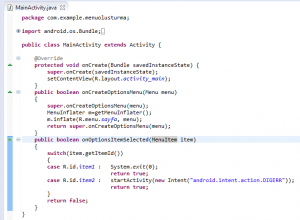
Şimdi hangi sayfada bu seçeneklerin çıkmasını istiyorsak o sayfayı açalım ve kodlamaya başlayalım. Ben anasayfamda çıkmasını istiyorum ve MainActivity.java dosyasında çalışıyorum. Bu arada şunu da söyleyelim. Bu menülerin hangi sayfada çıkmasını istiyorsak her birine ayrı ayrı kodlama yapmamız gerekiyor.
Buradaki kodları açıklayalım. Bu sayfa bizim bir nevi anasayfamız. Burada 2 adet metodumuz var. Bunlardan onCreateOptionsMenu() metodunda, MenuInflater oluşturuyoruz. Menüleri kullanabilmek için bu gerekli. Oluşturulan bu m nesnesi üzerinden Inflate() metodunu çağırıyoruz ve bu 2 parametre alıyor. İlk parametre, bu menünün hangi xml sayfasından çekileceğini gösteriyor. Diğeri ise Menu tipinde birmenu adında nesne alıyor. Daha sonra bu Menu tipindeki menu nesnesini geriye döndürüyoruz.
Diğer metodumuz olan onOptionsItemSelected() metodunda da, seçeneklerin seçilmesi durumunda yapılacakları yazıyoruz. Bu metod, MenuItem tipinden bir nesne alıyor. Bu metod içerisinde bir switch case yapısı oluşturduk. Her case içerisine, tıklandığında yapılacak olanları yazdık.
Case içerisinde de seçeneklerin id’sini yazdık. Bu id’lere göre hangi seçeneğe tıklandığını anlayacağız. Hatırlarsanız sayfa.xml dosyasında biz bunlara bir id ve başlık vermiştik. İlk seçeneğe tıklandığında uygulamadan çıkacak. Diğer seçeneğe tıklandığında ise diğer sayfaya geçiş yapacak.
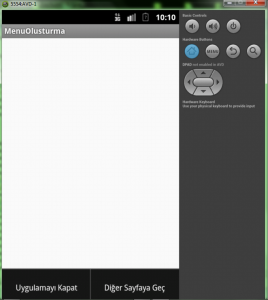
Uygulamamızın çıktısını bakarsak, klavyedeki Menu tuşuna bastığımızda aşağıdaki gibi alt kısımda bir menü çıkacak.
Bunun çıkması için basmamız gereken buton, sağ üstteki MENU adındaki butondur. Çıkan ilk seçeneğe tıklayınca uygulama kapanacak. Diğerine bastığımızda ise oluşturduğumuz diğer sayfaya geçecek.
Bir sonraki derste yine araçlardan birisini inceleyeceğiz ve daha sonra toplu bir uygulama yapacağım.