ANDROİD DERSLERİ 2 : SAYFA İÇİN TEMEL AYARLAR

Merhaba arkadaşlar. Bu derste android için bilmemiz gereken temel şeylerden bahsedeceğim. Bir önceki derste bir proje oluşturup, hiçbir değişiklik yapmadan projeyi çalıştırmıştık. Şimdi projemizdeki bazı sınıfları, dosyaları ve temel araçları tanıyacağız. İlk olarak projemizdeki xml ve java dosyalarından başlayalım.

Burada layout klasöründe bir xml dosyası var. Bu xml dosyası, uygulamamızdaki bir sayfanın xmlkodlarını içerir. Yani nasıl bir asp.net sayfasında kod görünümüne geldiğimizde eklediğimiz tüm araçların kod görüntüsü bulunuyorsa, bu xml dosyasında da sayfamıza eklediğimiz araçların kod görüntüsü bulunur. Uygulamamıza ne kadar sayfa eklersek o kadar xml dosyası oluşturmamız gerekir.
Yukarıdaki src klasörünün altında da bir java dosyamız var. Bu da, bağlandığı sayfa ile ilgili kodları içerir. Bunu da asp.net’deki click olaylarına benzetebiliriz. Her sayfanın arka planında, görsellik ile ilgili kodları içeren xml dosyası ve tıklama, yazma gibi kontrollerin olduğu .java dosyası bulunur. Uygulamamıza yeni bir sayfa eklersek hem bir xml dosyası hem de .java dosyası eklememiz gerekir. Sayfa eklemeyi ileride daha detaylı anlatacağız.
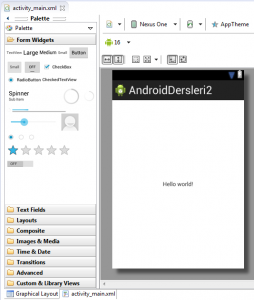
Şimdi activity_main.xml dosyasına çift tıklayalım. Karşımıza aşağıdaki gibi sayfamızın görsel kısmı çıkacaktır.
Sayfamıza hiçbir şey eklemediğimiz zaman görüntüsü budur. Alt kısımda Graphical Layout ve activity_main.xml seçenekleri bulunur. activity_main.xml seçeneğine tıkladığımızda bu sayfanın xml koduna ulaşırız. Xml kodu da aşağıdaki gibidir.
Sayfamızda bir textview bulunuyor. Ve sayfadaki tüm nesneler, relativelayout içerisinde bulunuyor. Bu layout kavramlarını ileride anlatacağız. Xml bilen birisi için bu kodları anlamak zor olmayacaktır. Sayfaya eklenen araçlar için genişlik, yükseklik, hizalama, isim gibi ayarlar bulunur. Bunları ister bu xmldosyasından isterseniz de Graphical layout seçeneğine tıklayıp sağdaki properties kısmından değiştirebilirisiniz. Her araca tıklayıp, aşağıdaki gibi properties kısmından özelliklerini değiştirebilirsiniz.
Sayfamızın xml kısmını inceledikten sonra şimdi de bir sayfanın .java dosyasını inceleyelim. Daha sonra activity kavramından bahsedelim.
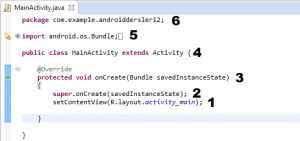
MainActivity.java dosyasına çift tıkladığımızda aşağıdaki gibi bir görüntü elde edeceğiz.
Bu .java uzantılı dosyamızdaki numaralı alanları anlatalım.
6 => Dosyamızın paket ismi belirtilmiştir. İsterseniz uygulamanızı paketler olmadan da yapabilirsiniz. Paketleri kullanmak, hangi dosyalarınızın hangi paketlerde olduğunu bildiğiniz için daha düzenli bir yapı sağlayacaktır.
5 => Diğer paketleri dosyamıza dahil etmek için import etmemiz gerekir. Android, java sözdizimi ile yazılmıştır. Java bilen birisi için bu ifadeler yabancı gelmeyecektir. Sayfamıza bir buton bile eklesek, bu butonun ait olduğu paketi buraya import etmemiz gerekecektir.
4 => Bizim sınıf adımız MainActivity’dir. Android’de sayfalarımızın ait oldukları her sınıf, Activitysınıfından extends (türetilmiş) olması gerekir. MainActivity sınıfı da Activity sınıfından türetilmiştir. Activitykavramını birazdan anlatacağız.
3 => Biz sınıfımızı Activity sınıfından türettiğimiz için bu Activity sınıfının tüm metodlarını kullanabiliriz. Burada da Activity sınıfında bulunan onCreate() metodunu kullandık. Java’da, bu üst sınıfların metodunu kullanmaya Override etmek dendiği için başına @Override işareti koyulmuştur. OnCreate() metodu, sayfamız ilk oluşturulduğunda çalışan metoddur. Genelde basit uygulamalarda çoğu kontrol, bu metod içerisine yazılır.
2 => Bu metod bulunmak zorundadır. super anahtar kelimesi, üst sınıftaki metodları çağırır
1 => setContentView metodu, bu java dosyasının ait olduğu xml dosyasını bağlamaya yarar. Yani diyoruz ki bu yazdığımız tüm kodlar, hangi sayfa için geçerli olacak? Bu metod içerisine, xml dosyamızın uygulamadaki konumu yazılır. Bizim xml dosyamız yani sayfamız, R.layout içerisindedir. İsmi deactivity.main_xml‘dir.
Şimdi activity kavramından bahsedelim. Bir sayfa için yapacağımız tüm kontroller bir activity içerisinde bulunur. Uygulamamızda başka bir sayfa oluşturursak, bu sayfa için de yeni bir activity oluşturmamız gerekir. Bu activity içerisine, o sayfa için gereken kontrolleri yazarız.
Sayfamıza araç eklemek için sol taraftaki panelden sürükle bırak ile sayfamıza araç ekleyebiliriz.
Araçlar eklemeyi ve yeni bir sayfa eklemeyi bir sonraki derste anlatacağız. Bu derste activity kavramından, xml ve java dosyalarından bahsettik.