Android Dersleri 3

Bir önceki derste, bir sayfanın hem xml tarafının hem de kontrollerin yapıldığı kısmının olduğunu söylemiştik. Uygulamamıza yeni bir sayfa eklediğimizde bu sayfa için bir java sınıfı da oluşturmamız gerekiyordu. Şimdi bir sayfa ekleyelim. Bunun için layout klasörüne sağ tıklayıp New-Other-Android-Android XML File seçeneğine tıklıyoruz. Bu kısmı aşağıda görebilirsiniz.
Next dedikten sonra sayfamıza isim vermemiz gerekiyor.
Tipimizi layout olarak ayarlıyoruz ve isim verdikten sonra Finish diyerek kapatıyoruz. Bu işlemi yaptıktan sonra layout klasörünün altında digersayfa.xml adında bir dosya daha eklendiğini göreceksiniz.
Bu işlemi yaptıktan sonra şimdi de bu sayfanın kontrollerinin yapılacağı java dosyasını oluşturmamız gerekiyor. Bunun için de src altında paket ismine sağ tıkladıktan sonra New-Class dememiz gerekiyor. Sınıfımıza bir isim veriyoruz ve Finish diyerek sınıfı da ekliyoruz.
Bu işlemleri de yaptıktan sonra Project Explorer kısmında son görüntümüz aşağıdaki gibi olacaktır.
Şimdi digersayfa.xml dosyasına çift tıkladığımızda boş bir android ekranı göreceğiz. Oraya şimdilik dokunmuyoruz. Şimdi yapmamız gereken DigerActivity.java dosyasını, digersayfa.xml dosyasına bağlamak. Bunun için DigerActivity.java dosyasına çift tıklıyoruz ve karşımıza aşağıdaki gibi bir alan gelecektir.
Biz bu kısmı aşağıdaki gibi değiştiriyoruz. Çünkü bu sınıfta herhangi bir işlem yapılmamış. Normal bir Java sınıfı görüyoruz. Bu sınıfı Activity sınıfından extends etmemiz gerekiyor.
Ayrıca bu sınıfa onCreate() metodunu ve setContentView metodunu eklememiz gerekiyor. Bunun için de yukarıdaki menüden Source-Override/Implements Methods… seçeneğine tıklıyoruz. Karşımıza aşağıdaki gibi bir ekran gelecektir. Buradan onCreate() metodunu seçiyoruz ve projemize ekliyoruz.
Bu metodu da ekledikten sonra kodumuzun son hali aşağıdaki gibi olacaktır.
Burada eksik bir şey var. O da setContentView metodu. Bu metod ile sınıfımızı, sayfamızın olduğu xmldosyasına bağlayacağız. Bunun için super.onCreate() metodunun hemen altına şu metodu da ekliyoruz.
setContentView(R.layout.digersayfa);
Bu işlemleri yaptıktan sonra ctrl+s ile kaydedelim. Kaydedilmemiş bir sayfamız kalmasın. Son olarak bir de AndroidManifest.xml dosyasında bu sayfayı eklememiz gerekiyor. Bunun için projemizdeki bu dosyayı açalım ve kodumuzu aşağıdaki gibi düzenleyelim.
AndroidManifest.xml dosyasını da bu şekilde ayarladık. Eklenen her sayfa için bu dosyaya da ekleme yapılmalıdır. Uygulamamız ilk açıldığında activity_main.xml sayfası açılacaktır. Çünkü bunu LAUNCHERolarak ayarladık AndroidManifest.xml dosyasında. Fakat bir biraz önce oluşturduğumuz sayfanın da bir şekilde açılıp açılmadığını kontrol etmek istiyoruz. Bunun için anasayfamıza bir buton koyalım ve tıklandığında biraz önce oluşturduğumuz digersayfa.xml sayfasına gitsin. Ama önce bu sayfanın açıldığını anlamak için activity_main.xml sayfamıza birkaç araç koyalım. Diğer sayfamız ise boş kalsın. Bunun için yeni bir konu anlatmamız gerekiyor.
Buton, EditView ve TextView Kavramları
Oluşturduğumuz diğer sayfaya araç eklemeyeceğiz. Anasayfamıza araçlar ekleyeceğiz ve diğer sayfaya geçişte boş olan sayfa açılacak. Bunlardan ilk olarak temel olan araçlardan başlayalım. Textview ,bildiğiniz label‘dir ve yazı göstermeye yarar. Edittext ise bildiğiniz textbox‘tır ve bir yazı girişi yapmayı sağlar. Şimdi activity_main.xml dosyasına çift tıklayalım ve soldaki panelde bir textview, edittext ve butonekleyelim.
Bunları ekledikten sonra sayfanın alt tarafında xml kısmına geçtiğinizde, sayfanızın xml kodunu görebilirsiniz. Biz sadece buton için ayarları anlatalım.
Bu ayarları xml tarafında değil de görsel kısımda, butonun üzerine tıkladıktan sonra sağdaki propertieskısmından da değiştirebilirsiniz. Bu kısımda daha çok ayar bulunmaktadır.
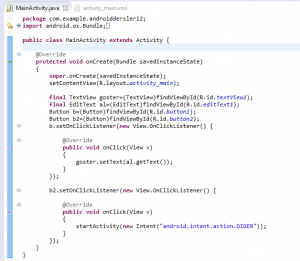
Sayfaya bu 3 aracı ekledikten sonra şunu yapalım. Butona tıklayınca edittext içerisine yazdığımızı textviewiçerisinde göstersin. Bunları yaptıktan sonra, bir başka butona tıklandığında ise diğer sayfaya geçmesini ve diğer sayfada hiçbir şey olmadığı için boş bir sayfa açılmasını yapacağız. Şimdi MainActivity.java dosyasına çift tıklayalım ve kodlarımızı yazalım.
Şimdi buradaki numaralandırılmış alanları anlatalım.
1 => TextView sınıfından bir goster adında nesne oluşturduk. Textview ile işlemlerimizi bu nesne üzerinden yapacağız. findViewById ile de textview aracını id’si ile buluyoruz. Burada bizim textview id’si, xml kısmındakinin aynısıdır(R.id.textView1). Bu alanı final yani sabit olarak tanımlamak zorundayız.
2 => Edittext sınıfından al adında bir nesne oluşturduk. Bu nesne ile kutucuğa girilen değerleri alacağız. Bunu da final olarak tanımladık. Bu araçları eklediğimizde yukarıda otomatik olarak bunları importedecektir. Bu da id’sine göre arandı ve eşleştirildi.
3 => Burada da bir buton oluşturduk. Anlattıklarımız bunun için de geçerlidir. Her birinde bir nesne oluşturuyoruz ki işlemlerimizi bu nesne üzerinden yapalım.
4 => Butona yani b nesnesine tıklandığında bir listener çalışacaktır. Listener, java ile masaüstü uygulama geliştirenler için yabancı gelmeyecektir. C#’taki click olayına benzetebiliriz fakat biraz farklıdır. Önce olay dinlenir daha sonra yapılan olaya göre işlem yapılır.
5 => Bu dinleme olayı sonucunda bir tıklama olduysa bu metod çalışır. onClick() metodu, butona tıklanmayı gösterir ve tıklandığında yapılacak işlemler bu metod içerisine yazılır.
6 => goster nesnesinin setText metodu çalıştırılır. Yani TextView içerisinde bir şey yazdırılarak. Bu yazdırılacak olan da edittext içerisindeki verilerdir. Bu verileri de al nesnesi üzerinden getText() metodunu çağırarak alıyoruz.
7 => Burada noktalı virgül koymayı unutmuyoruz.
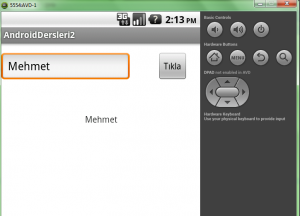
Şimdi projemizi çalıştıralım. Bunun için proje ismine tıklıyoruz ve yeşil butona tıklıyoruz. Gelen ekrandanAndroid Application diyoruz ve emülatörümüzün açılmasını bekliyoruz. Açıldıktan sonra uygulamamızın ismini seçerek başlatıyoruz. Aşağıda ekran görüntülerini gösterelim.
Butona tıkladığımızda, edittext içerisine yazdığımızı textview üzerinde gösteriyor. Şimdi emülatörü kapatmadan uygulamamıza geri dönelim. Eğer emülatörü kapatırsak, uygulamayı çalıştırdığımızda yine uzun süre beklememiz gerekir. Eğer kapatmazsak uygulamayı çalıştırdığımızda emülatör kendini yeniler ve kısa sürede açılır.
Uygulamamızda activity_main.xml dosyasına çift tıklayıp bir buton daha ekleyelim ve butona tıkladığımızda diğer sayfaya geçsin. Butonu ekledikten sonra MainActivity.java dosyasına çift tıklayalım ve butonun tıklanma olayını yazalım. Kodumuz aşağıdaki gibi olacaktır.
Eklediğimiz kısım sadece b2 nesnesi için listener olayıdır. Burada click işlemi yapıldığında startActivity ile yeni bir aktivite başlatıldığını gösteriyoruz. Yeni bir intent nesnesi oluşturduktan sonra parametre olarak, geçiş yapacağımız sayfanın paket adını veriyoruz. Paket adına, AndroidManifest.xml dosyasından ulaşabilirsiniz. Bunu da önce sayfamızı oluşturduğumuz zaman belirlemiştik. Şimdi projemizi tekrar çalıştıralım ve aşağıdaki gibi çıktıları inceleyelim.
Sol tarafta tıklamadan önceki hali; sağ tarafta ise butona tıkladıktan sonraki hali gösterilmiştir. Butona tıkladıktan sonra diğer sayfaya geçiş yapıyor. Diğer sayfada ise şuan hiçbir araç yok. Biz bütün araçları, konumuzun başından beri anasayfamıza yani activity_main.xml dosyasına ekliyoruz.