Android Dersleri 4

Android uygulamalarımızda ekleyeceğimiz kontrollerin belirli bir düzende olmasını istiyorsak layout kullanmamız gerekir. Java’da GUI kullandıysanız bunu az çok bilirsiniz. Örneğin buton ve textview kontrollerinin alt alta olmasını, sağa sola kaymadan belirli bir düzende olmasını istiyorsak buna uygun olan layoutları kullanmamız gerekir.
Şimdi temel layout türlerini inceleyelim.
1) LinearLayout
Bu layout türünde, eklenecek olan nesneler doğrusal olarak eklenir. Eğer vertical linear layoutkullanırsak alt alta, horizontal linear layout kullanırsak yan yana eklenir.
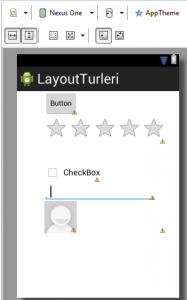
Bunun için soldaki paletlerden layouts‘a tıkladıktan sonra LinearLayout‘u seçin ve ekrana bırakın. Bıraktıktan sonra boyutlarını büyütebilirsiniz. LinearLayout’u ekledikten sonra içerisine farklı nesneler sürükleyin. Eğer vertical olanı eklediyseniz alt alta eklenecektir. Horizontal olanı eklerseniz yan yana eklenecektir. Aşağıda iki farklı layout için nasıl eklendiğini görebilirsiniz.
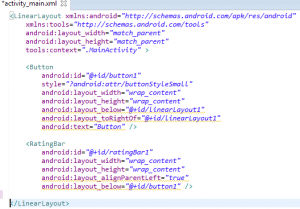
Sol tarafta dikey olarak sağda ise yatay olarak yerleşim yaptık. Bu yerleşimleri xml dosyasından da değiştirebiliriz. Sayfamızın xml tarafında geçtiğimizde aşağıdaki gibi orientation kısmından vertical ya dahorizontal olarak değiştirebiliriz.
Burada şunu da söyleyelim. Eklediğimiz buton, textview gibi nesneler bu layout etiketinin içerisindeolmalıdır. Bakın daha layout etiketini kapatmadan içerisine nesneleri ekledik. Örnek bir layout kodunu verelim. Bakın aşağıdaki kodda, eklediğimiz tüm araçlar, layout etiketi içindedir.
2) FrameLayout
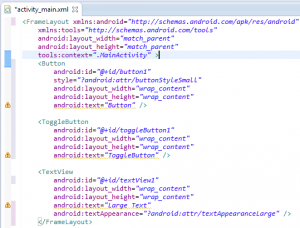
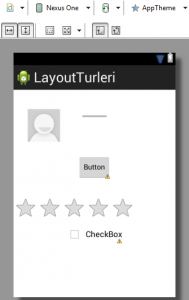
Bu layout tipinde nesneler üst üste biner. Genelde aynı boyutlardaki butonların üst üste gelip, birinin kaybolduğunda diğerinin gözükmesi için kullanılır. Bunun için, bir önceki örnekte xml kısmındaLinearLayout yazısını silip FrameLayout yazabiliriz ya da araç panelinden tekrar bir FrameLayoutekleyebiliriz. Tabiki yeniden eklemek daha iyi olacaktır.
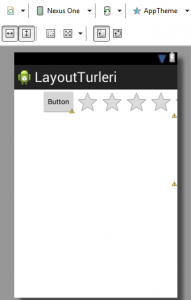
Bu layout türünde dediğimiz gibi nesneler üst üste biner ve sol üste dayalı şekilde sıralanırlar. xml dosyasındaki kod kısmını ise aşağıda görebilirsiniz.
3) RelativeLayout
Bu layout tipini kullanırsak araçlarımızı istediğimiz yere sürükleriz. Varsayılan olarak android uygulamalarında bu layout gelir. Araçlarımızı, sayfamız üzerinde sürüklediğimiz zaman cetvel şeklinde koordinatları görebilirsiniz. Bir hiza olmadan istediğimiz gibi araçları yerleştirebiliriz.
Şimdi bu layout tipini kullandığımız bir sayfa gösterelim. Kod kısmında ise sadece etiket ismi değişecektir.
Görüldüğü gibi istediğimiz gibi nesneleri konumlandırabiliyoruz.
4) TableLayout
Bu layout türünde ise araçlarımız bir tablo şeklinde tutulur. Diğerlerinden farklı olarak bu layout’u kullandığımızda tablomuza TableRow adında satır eklememiz gerekiyor. Bunu yine layout penceresinden yapıyoruz. Şimdi ekrandaki nesneleri temizleyelim ve ekrana bir TableLayout ekleyelim. Ya da xmlkısmından etiket ismini TableLayout da yapabiliriz.
TableLayout kullanırken her satır için bir TableRow eklememiz gerekiyor. Burada 3 tane TableRow ekledik ve her TableRow içerisine de aynı türden araçlar koyduk.
Biraz önce layout içerisinde layout kullanabileceğimizi söylemiştik. Şimdi TableLayout’ta boş kalan alt kısma bir RelativeLayout ekleyelim ve xml kısmında android:layout_height=”fill_parent” kısmınıwrap_content değil de fill_parent yapın ve kalan ekranın tamamına yayılmasını sağlayın. Sonra bu layout içerisinde farklı araçlar ekleyin. Son görünüm aşağıdaki gibi olacaktır.
Not : Hangi layout’u kullanırsak kullanalım, sayfamıza araçlardan önce bir layout eklememiz gerekiyor. Eğer araçlarımızı layout’umuzun dışına eklersek hizalamaya alınmayacaktır. Ekleyeceğimiz tüm nesneler,xml kısmında bu layout etiketinin içerisinde olmalıdır. Ayrıca layout içerisinde başka layoutlar kullanabiliriz ya da aynı ekranda birbirinden bağımsız farklı layoutlar kullanabiliriz.
Yukarıdaki notta anlattığımız, araçların layout etiketi içerisinde olmasına bir örnek daha verelim. Sayfa başında LinearLayout kullanırken bir örnek vermiştik fakat tabloları ve satırları kullanarak da bir örnek verelim. Hem ekran görüntüsünü hem de xml kodunu vererek konumuzu bitirelim.
Temel layout’lar bu şekildedir. Layout’a tıkladıktan sonra sağdaki Properties kısmından farklı ayarlamaları yapabilirsiniz.