Android Dersleri 9

Merhaba arkadaşlar. Bu yazımda, uygulamalarımıza ImageView yani bir nevi resim eklemeyi anlatacağım. Ekleyeceğimiz bu ImageView nesnesi ile resimler ekleyebilir, bunları tıklanabilir hale getirebiliriz.Şöyle bir basit uygulama yapalım. Sayfamızdaki butona tıkladığımızda alt kısımda bir resim göstersin.
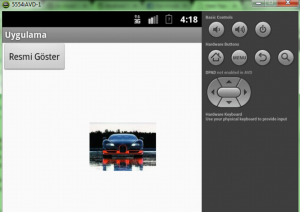
Bir Android Application projesi oluşturalım. Projemizde bulunan tek sayfamıza çift tıklayarak sayfamızın görünüm kısmına geçelim. Sol taraftaki palette kısmından bir buton ve bir imageview sürükleyerek sayfamıza bırakalım. ImageView eklerken bizden bir resim seçmemizi isteyecektir. Projemizde ya da sistemde bulunan resimlerden herhangi birisini ekleyelim. Uygulamamızın görünümü şu şekilde olacaktır. Aşağıdaki siyah resim, sistemden seçtiğimiz herhangi bir resimdir.
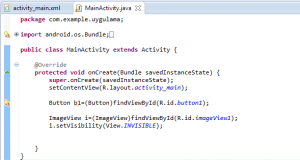
Şimdi uygulamamızın kod kısmına geçelim. Bu kod kısmını bildiğiniz gibi .java uzantılı dosyamızda yapıyoruz yani src altındaki dosyadan. Bu dosya bizde MainActiviy.java adında bulunuyor. Default olarak da bu isimlerle uygulamamız hazır olarak gelir. Bu kısa bilgiyi verdikten sonra şimdi kod kısmından devam edelim. İlk olarak imageview nesnesi oluşturmamız gerekiyor. Bu nesneyi oluşturduktan sonra hemengörünürlüğünü kapatalım. Kodumuz aşağıdaki gibi olacaktır.
Buradaki son satırdaki kod ile, sayfamız açıldığında resmin görünmemesini yani görünmez olmasını sağladık. Bir üst satırda ise imageview nesnesi oluşturduk. Şimdi uygulamamızda drawable-hdpi klasörüne bir resim atalım. Ben adı “images” olan bir araba resmi attım. Daha sonra kod kısmına tekrar dönelim ve butonun listener olayını yazalım. Butona tıklandığında, bu siyah kare şeklindeki resmin yerine bizim belirlediğimiz resmi atasın ve resmi görünür yapsın. Bunun için yazmamız gereken kod aşağıdaki gibidir.
b1 nesnesi yani butonun listener olayını yazdık ve içerisine de tıklandığında olacakları yazdık. İlk olarak inesnesinin yani imageview‘in resim kaynağını değiştirdik. Bunun için setImageResource() metodunu kullandık. Parametre olarak da eklediğimiz resmin adresini verdik. Bunu yaptıktan sonra imageviewnesnesinin görünürlüğünü açtık. Bunun için de setVisibility() metodunu kullandık. Biraz öncekinden tek farkı içerisindeki parametredir.
Şunu da dipnot olarak düşelim. Imageview nesnemizi final olarak tanımladık. Eğer bu nesneyi onCreate()metodunun üzerinde ImageView i; diyerek tanımlamış olsaydık final olarak göstermeye gerek kalmayacaktır. Bu sefer onCreate() metodunda da şu şekilde tanımlardık:
i=(ImageView)findViewById(R.id.imageView1);
Uygulamamızı çalıştıralım ve çıktısını görelim.
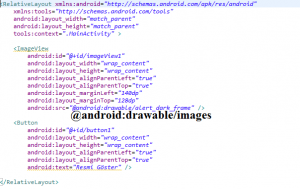
Butona tıkladığımızda resmimiz tekrar görünür hale gelecektir. Eğer resim kaynağını değiştirmeseydiksiyah kare açılacaktı. Şunu da söyleyelim. Resim kaynağını xml kısmında da değiştirebiliriz. Bunun için xml kısmında imageview etiketine şunu eklememiz gerekecekti.
Bu src kısmını, siyah renkteki yazıdaki gibi değiştirseydik, program ilk açıldığında zaten “images” adlı resim çıkacaktı. Fakat biz butona tıklandığında değişmesini istediğimiz için başta değil de sonradan değiştirdik. Hem daha çok metod tanımış olduk.
Şimdi de bu resme tıkladığımızda alt tarafta başka bir resim açılsın. Bu da başka bir otomobil olsun. Bunun için bir imageview ve bir resim daha ekleyeceğiz. Bu sefer “images1″ adında bir resim daha ekleyelim. Bunu da drawable-hdpi klasörüne atalım.
Bir imageview daha ekledik ve eklerken bize resim eklememiz gerektiğini söyledi. Biz de rastgele bir resim ekledik sistemde olanlardan. Dediğimiz gibi xml kısmından da değiştirebiliriz bu resmi. Açılışta doğrudan o resim çıkar.
Uygulamamızın kod kısmında ise aşağıdaki gibi düzenlemeler yapacağız.
Burada i2 adında bir imageview nesnesi daha oluşturduk. Dikkat ederseniz bunun tanımlamasını en üstte yaptığımız için final olarak tanımlamak zorunda kalmadık. Daha sonra i nesnesinin listener‘ını yazdık. Bulistener içerisinde de onClick() yani tıklanma olayına da, diğer i2 nesnesinin görünmesini ve resim kaynağı işlemlerini yazdık. Yani i adındaki resme tıklandığında i2 adındaki resim açılsın dedik. İstersek bu resme tıklandığında, bir sayfanın açılması ya da müzik çalması gibi birçok olayı da yapabilirdik.
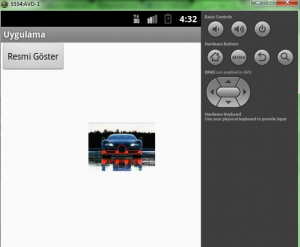
Uygulamamızı çalıştırdığımızda ekran görüntüleri şu şekilde olacaktır.
Butona tıklandığında çıkan resme tekrar tıkladığımızda altta bir resim daha açıldı.
Bu yazımızda imageview aracının kullanımını anlattım ve en çok kullanılan metodlarına örnek verdik. Bir sonraki derste görüşmek üzere