Android Dersleri 11

Merhaba arkadaşlar. Bu zamana kadar 10 ders anlattım ve temel şeyler üzerinden gittim. Veritabanı, servisler gibi olaylara girmedim. Bir müddet daha böyle gideceğim. Bu derste de uygulamamızdaki yazı fontlarını değiştirmeyi anlatacağım.
Android uygulamalarımız varsayılan yazı fontuyla beraber gelir. Bunu nasıl değiştirebiliriz şimdi onu anlatalım. İlk olarak http://www.urbanfonts.com/fonts.php?fontauthor=2761 linkine tıklayalım ve istediğimiz bir fontu indirelim ve eğer zip içerisindeyse çıkaralım. Uzantısı .ttf olacaktır. Ben örnek bir site verdim siz de istediğimiz siteden indirebilirsiniz.
Bu indirdiğimiz fontu yani .ttf dosyasını, projemizde assets klasörünün altında fonts klasörüne atalım. Eğer assets altında bu klasör yoksa oluşturalım. Klasörlerimizin görüntüsü şu şekilde olacaktır.
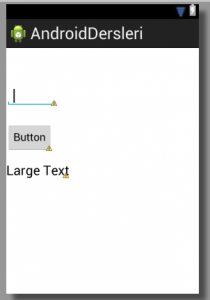
Daha sonra projemizdeki sayfamıza 1 tane edittext 1 adet textview ve 1 tane de buton ekleyelim. Sayfamızın görüntüsü şu şekilde olacaktır.
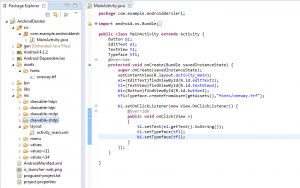
Buradaki sarı ünlemleri kaldırmaya uğraşmadım. Siz kaldırmak istiyorsanız bir önceki yazımdan bakarak yapabilirsiniz. Şimdi bu sayfanın java dosyasına geçelim yani MainActiviy.java dosyasına. Burada her kontrolümüz için bir nesne oluşturacağız ve bundan farklı olarak da bir tane yazı fontumuz için bir nesneoluşturacağız. Java dosyamızın son görüntüsü şu şekilde olacaktır.
Ekranımızdaki 3 kontrolü kullanabilmek için bunlardan 3 adet nesne oluşturduk (b1,e1,t1). Fontumuzu kullanabilmek için de Typeface sınıfından tf1 nesnesi oluşturduk. onCreate() metodunda da bunları id’leri ile bağladık. tf1 nesnesi için de createFromAsset() metodunu kullandık ve bağlama işlemini id ile değil de dosyanın konumu ile yaptık. Bu metod 2 parametre aldı. İlk parametre sabit ve diğer parametre de tff uzantılı dosyamızın projedeki konumu.
Daha sonra b1 nesnesinin yani butonun tıklanma olayına da font değişikliklerini yazdık. Font değişikliği için setTypeFace() metodunu kullandık. Hangi nesne için font değişikliği yapacaksak o nesne ile beraberkullandık. Ayrıca buradaki tıklanma olayında şunu da yaptık: Butona tıklandığında edittext içerisindeki yazı, textview‘e aktarılacak. Bunu da setText() metodu ile yaptık. Parametre olarak da get yani alma işlemi yapan getText() metodunu verdik. Bu metod, edittext içerisindeki yazıyı alır.
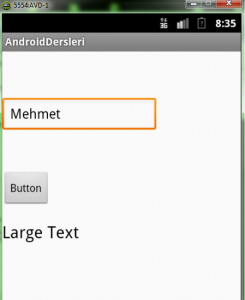
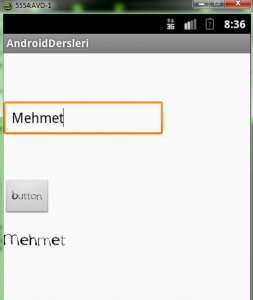
Uygulamamızın ekran görüntüleri şu şekilde olacaktır.
Butona tıkladığımızda yazdığımız yazıyı alt tarafa geçirdi ve hem butonun hem de alttaki yazının fontunu değiştirdi. Burada 1 tane değil de birden fazla font da kullanabilirdik ve hepsini ayrı ayrı değiştirebilirdik. Bunun için de tabi fontumuz kadar nesne oluşturmamız gerekir. Yani tf1, tf2 gibi nesneler oluştururduk vetf1′i butona, tf2′yi de textview’a bağlardık. Böylece hem buton hem de textview farklı fontlara sahip olurdu. Biz bu örnekte ikisini de aynı yaptık.