Android Dersleri 21

Merhaba. Bu yazımda, resim galerisi oluşturmayı anlatacağım. Resimleri kaydırdığımız bir kısım olacak ve tıklanan resim alt kısımda daha büyük şekilde gözükecek. Tasarıma önem verenler için kullanışlı olan bu aracın anlatımına başlayalım.
“Resim Galerisi” adında bir Android projesi (Android Application Project) oluşturdum ve karşıma gelen xmlsayfasının Graphical Layout kısmına gelerek tasarım yapmaya başlıyoruz.
İlk olarak ben bir arka plan resmi oluşturdum. Bunu drawable klasörüne attım ve daha sonra sayfamınProperties kısmından bu resmi seçerek arka plan olarak atadım. Sonra soldaki panelden bir imageview veGallery araçları ekledim. Siz bunların düzenli olmasını istiyorsanız çeşitli layoutları kullanabilirsiniz. Layoutlar ile ilgili bilginiz yoksa ilk derslerde bulabilirsiniz.
Bunları yaptıktan sonra sayfamın xml kısmı aşağıdaki gibi olacaktır.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/resim"
tools:context=".MainActivity" >
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="176dp"
android:layout_marginLeft="77dp" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:maxWidth="500dp"
android:src="@drawable/resim1" />
</RelativeLayout>
Burada en altta bulunan src özelliği, varsayılan olarak bir resim gelmesi için yapıldı. Ayrıca fill_parent gibi değerler ise, sayfaya genişlik olarak tam oturması için yapıldı.
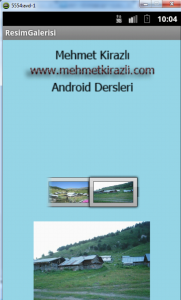
Daha sonra bilgisayarımdan 4 adet resim seçiyorum ve bunları yine drawable klasörüne atıyorum. İsimleri küçük harfle olmalı. Ben isimlerini resim1,resim2,resim3,resim4 olarak belirledim. Bu resimleri bilgisayardan değil de bir linkten ya da veritabanından da alabiliriz. Bunu kod kısmında yapıyoruz. Ben onu anlatmayacağım. Nasıl yapıldığını, yabancı sitelerden araştırıp öğrenebilirisiniz. Bu işlemlerden sonra sayfamın görünümü şu şekilde olacaktır.
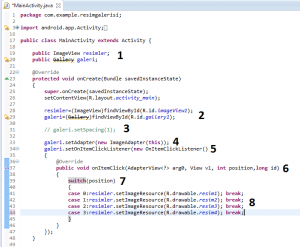
Buradaki Gallery nesnemiz şuanlık görünmüyor. Uygulamamız çalıştığında gözükecek. Şimdi de son olarak uygulamamızın MainActivity.java dosyasındaki kodlarını verelim.
1 => Burada Gallery ve ImageView nesneleri oluşturduk.
2 => Burada bu nesneleri id’leri ile bağladık.
3 => Eğer bu kısmı açarsak, resimler arasında boşluğu ayarlayabiliriz.
4 => Galerimizi doldurmak için adaptör belirledik. Adaptörümüzü ise ImageAdapter sınıfı olarak belirledik. Bu sınıftaki işlemler ile galerideki işlemleri ve doldurulacak resimleri belirleyeceğiz. Şuan bu sınıfı tanımlamadık. Burası hata verecektir.
5 => Galeri için bir Listener oluşturduk.
6 => Resimler için bir click olayı oluşturduk. Buradaki parametrelerden bize lazım olan positionparametresidir. Bu parametreye göre, hangi resme tıklandığını anlayacağız.
7 => Hangi resme tıklandığını anlamak için tıklanan resmin id’sini switch ile kontrol ettik.
8 => Case‘ler yardımıyla, hangi resme tıklandıysa ona göre imageview içerisinde o resmin görüntülenmesini sağladık. Bizim ImageView nesnemizin adı resimler‘dir.
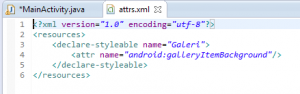
Şimdi de Galerimiz için bir xml dosyası oluşturmamız gerekiyor. Bunun için values dosyasına sağ tıklayıp bir Xml dosyası ekleyeceğiz. Adını da attrs koyalım. İçerisini ise aşağıdaki gibi kodlayalım.
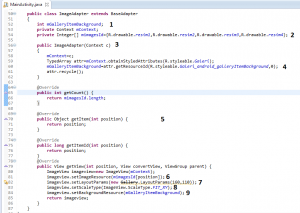
Bu işlemlerden sonra şimdi de ImageView sınıfımızı oluşturalım. Bu sınıfı, OnCreate() metodunun bittiği yerden itibaren yazıyoruz.
1 => Burada bize lazım olan değişkenleri tanımladık. İlk değişken, attrs içinde bulunan değişkendir. Diğeri ise Context tipinde değişkendir.
2 => Burada, resimlerin id’lerinden oluşan integer tipinde bir dizi tanımladık.
3 => Bir adaptör tanımladık.
4 => Burada galeri için stil verdik.
5 => Burada 3 adet, override edilmesi gereken metodları yazdık. Bunları sağa tıklayıp Source->implements/overrides metod diyerek otomatik olarak ekleyebilirsiniz.
6 => imageview nesnesi için tıklanan resmi imageview içine atmayı sağladık.
7 => Galeri için genişlik ve yükseklik değerleri belirttik.
8 => Galeri için içindeki resimlerin kutucuğa nasıl yerleştirileceği belirtildi.
9 => Galeri için arkaplan stili belirlendi.
Uygulamamızın ekran çıktılarını da vererek konumuzu bitirelim.